Does sprint design mean anything to you? No? Know what is used by many organizations around the world. Many figure in the Top 500.
# Challenge
We began brainstorming about the best design process we can think of – fast-paced, high quality, and non-exhausting planning methods were the first things that came to our minds. We wanted tasks to be easily adjustable, capable of being estimated enough so that other teams could plan their work. Here are some of the key deliverables that we needed to use in our system:
- Task : what kind of problem are we solving, and what design is required?
- Delivery time : when do we need to deliver the design assets?
- Assigned designer : who will be responsible for providing the task?
- NPS : will our colleagues be happy with the quality and delivery time?
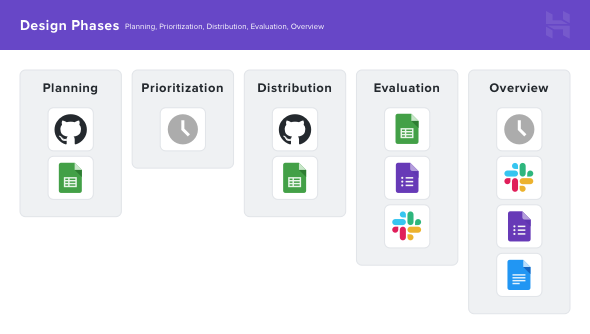
# Phases
We decided to use five elements in our design sprints:
- Planning : gathering all tasks from multi-disciplinary teams and writing them down in our task management system (Github and Google Sheets).
- Prioritizing : looking at the bigger picture, planning out the most important tasks of the week during our designers’ meetup.
- Distribution : assigning tasks for the design team, using GitHub to create issues alongside Google Sheets timeline.
- Evaluation : calculating how many tasks are done, determining the NPS (Net Promoter Score) by sending NPS forms to our colleagues individually, and gathering answers.
- Overview : writing down our strengths and weaknesses during the week and moving again to the planning phase.

Every step is carefully designed to achieve designers’ personal growth and to raise new challenges. We track every task, plan, and participate in evaluation processes together.
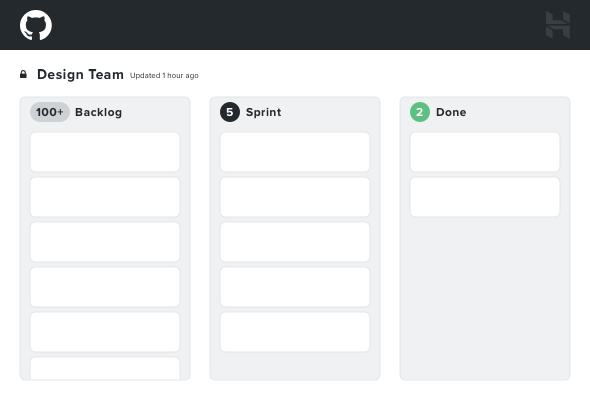
# Planning
For planning, we use GitHub and Google Sheets. Our developers use GitHub, so for the designers, this is a must-have at Hostinger. Other teams assign our designers when they need something in particular, and we add those issues to our backlog.
We create a project on GitHub to reflect this timeline. We divide tasks into three different columns – Backlog, Sprint Tasks, and Done. The Backlog is where every issue is added, while Sprint Tasks is used for planning for the following week. Once we are done, we drop the issue to the Done column.

# Prioritization
Every Monday, we have a short 30-minute meeting to prioritize tasks for the upcoming week. We find a cozy environment for all of us to meet. Bringing a cup of coffee along is essential! We mark tasks that are crucial and need fast fixing.
# Distribution
We assign tasks throughout the team and make sure everyone is confident with the task that they get. If there are any questions about the job, they should be answered before the design creation process.
# Evaluation
We do believe that work doesn’t reflect your personality, and it only shows your result on a specific task. We try to empower critical thinking and give brief feedback to each other by endorsing a design critique session.
# Overview
Throughout the week, there are many different types of tasks – from banners to website designs and even product design systems. In order to improve, we look at our weaknesses and check what we have learned, making any changes to achieve better results.
It’s crazy to think that only a year ago we didn’t have any clear vision on how to handle large scale tasks with other teams. Today, we successfully cooperate and deliver the product that is expected – from planning to execution.
Disclaimer: This article was posted on Hostinger blog.

